Il y a 1001 bonnes raisons de créer une application mobile… mais il y a aussi 1001 manières de s’y prendre pour la développer. Aucune solution n’est parfaite, mais il y en a forcément une vraiment adaptée à vos besoins.
Vous vous perdez peut-être entre le No Code, le Natif iOS et Android, le site web responsive ou encore l’application hybride. Pourtant, quand vient le moment de concevoir votre application mobile, vous devez prendre la bonne décision.
Chez Appunto, nous avons créé une série d’articles pédagogiques pour vous guider dans le développement de votre application mobile. L’objectif est simple : vulgariser des concepts techniques pour les rendre accessibles et surtout, actionnables.
Le natif, principale technologie de développement mobile

Selon le projet et les usages, de nombreuses technologies de développement mobile existent.
Commençons par les bases du mobile, c'est-à-dire le système d’exploitation (ou OS) : iOS et Android. Le système d’exploitation est l’ensemble de logiciels qui constitue le socle permettant à un smartphone (ou un ordinateur) de fonctionner.
Selon l’OS que vous visez, le développement de votre application mobile sera différent. L’ennui, c’est que vous ne pouvez plus aujourd’hui en choisir un et négliger l’autre : soit vous vous couperez de tous les possesseurs d’iPhone, soit de tous les autres utilisateurs de smartphones.
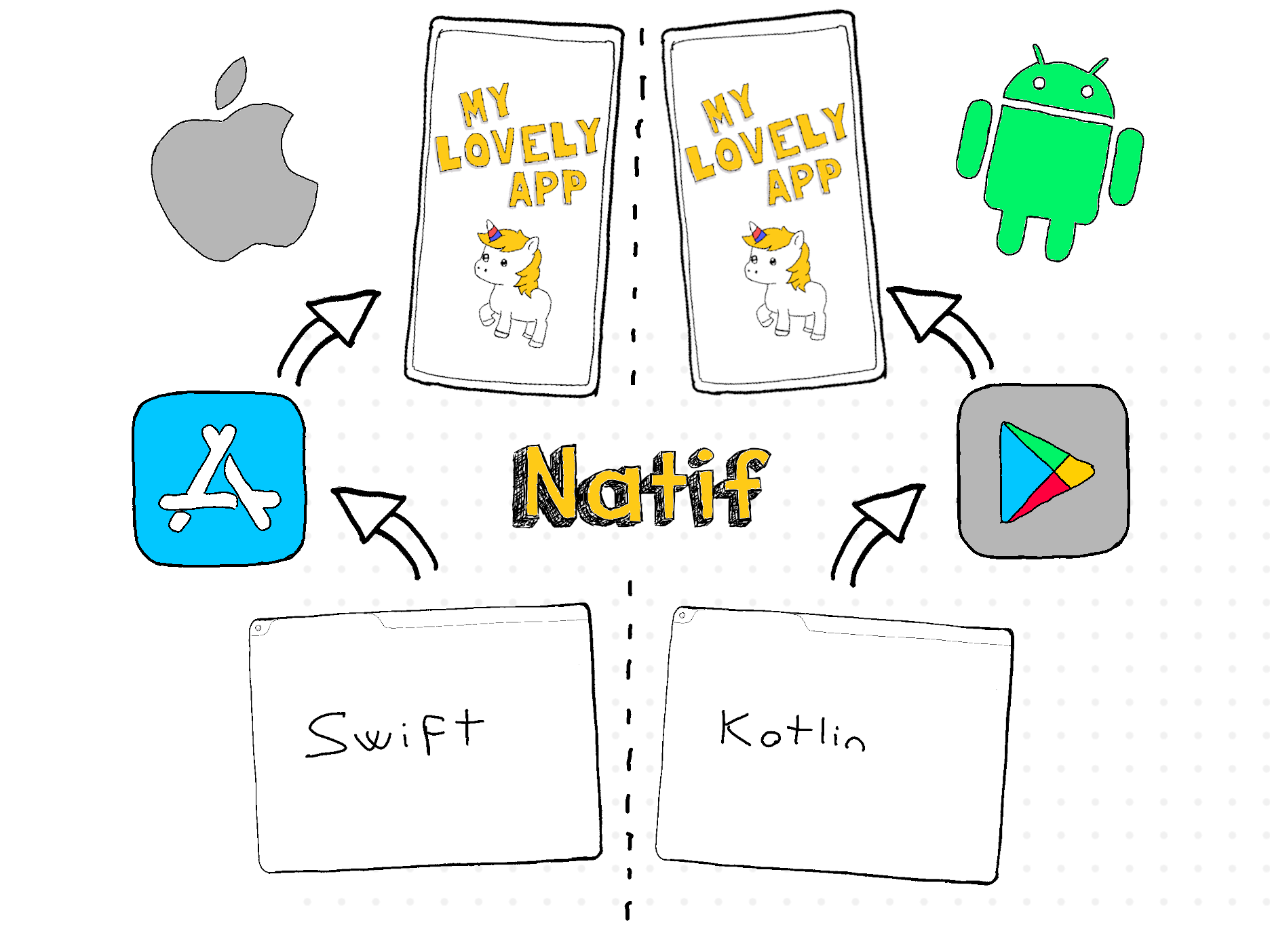
Ils sont très différents au niveau technique :
- Pour Android, on programme en langage Java ou Kotlin, on utilise Android Studio et on déploie les apps principalement via le Google Play Store
- Pour iOS, on programme en langage Objective-C ou en Swift, on utilise XCode et on déploie les apps via l’App Store
Ces 2 mondes séparés demandent donc des développements séparés, un travail à la fois double et fastidieux pour les marques qui souhaitent lancer leur application en même temps sur les 2 OS. C’est le développement « natif » : utiliser les outils natifs (intégrés à l’intérieur) de chaque plateforme pour créer son app.
Quelles alternatives au développement natif ?
Il existe de nombreuses possibilités pour pouvoir aller plus vite et pour développer une seule fois pour les 2 systèmes d’exploitation. Car oui, c’est possible ! C’est même de plus en plus populaire.
De la méthode la plus simple à la plus contraignante (mais performante), voici vos alternatives :
- Les Plateformes No code
- Un Site web responsive
- La PWA
- L’application hybride
- Un développement en ReactNative ou Flutter
- D’autres solutions plus rares
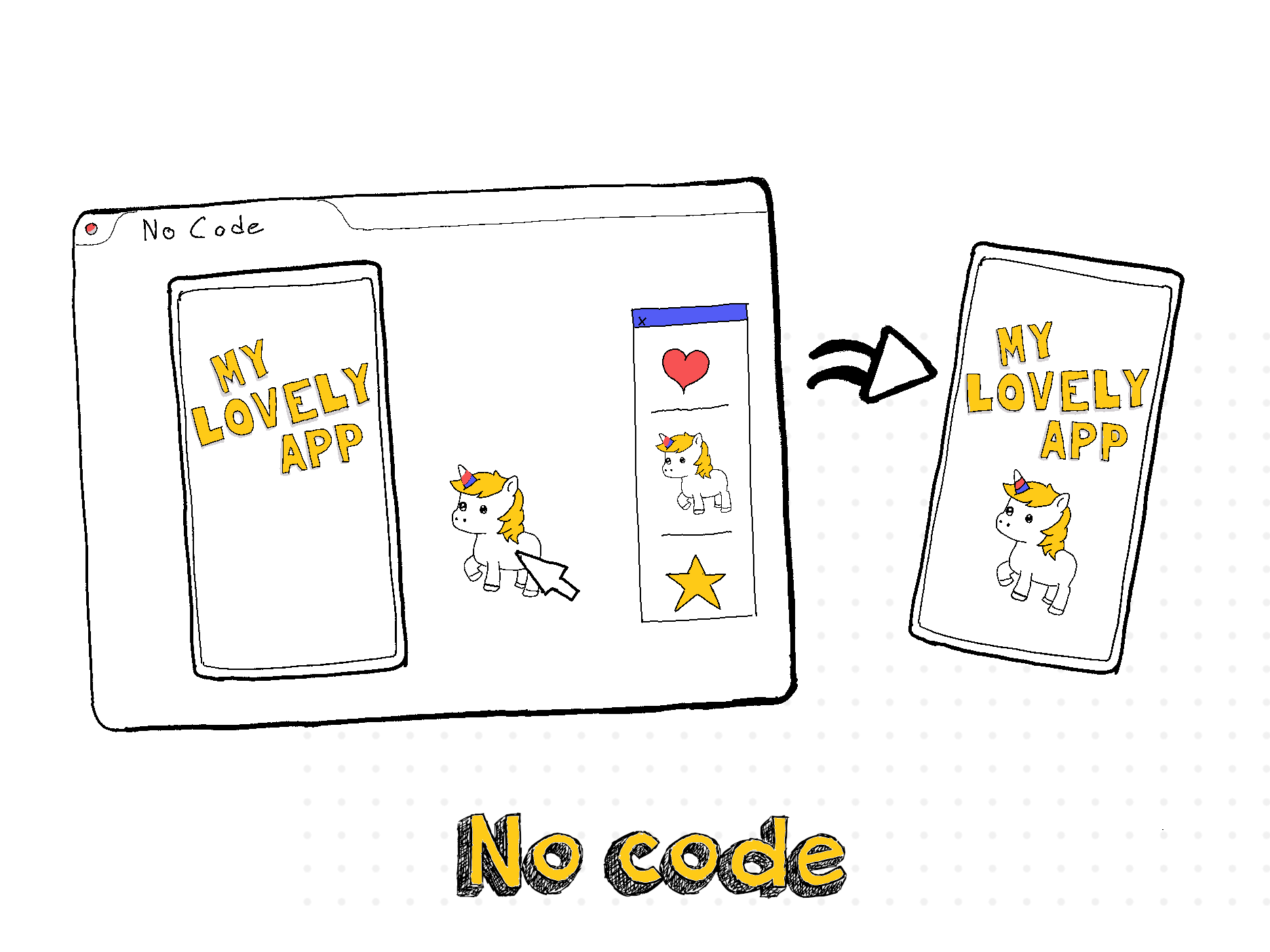
Les outils No Code, le plus simple pour développer une application mobile

C’est une petite révolution dans le milieu du développement… ou plutôt, dans le milieu de la création d’application en général, puisque par définition, le No Code ne nécessite aucune compétence de développement informatique.
Ces outils drag & drop (où il suffit de créer et de glisser-déposer les différents blocs de l’application via un back-office pratique) permettent de créer des applications sans coder et rendent la conception d’applications accessibles aux non-codeurs.
Ces outils permettent à l’utilisateur de combiner de façon visuelle et intuitive des blocs préexistants. On peut choisir dans une bibliothèque d'éléments disponibles tels que, galerie d’images, des calendriers, des cartes, etc.
Ensuite, la plateforme no code intègre les blocs de façon harmonieuse dans l’application finale.
Le site web responsive, intéressant pour aller vite à moindre coût

Le responsive design est devenu indispensable aujourd’hui : c’est la capacité d’un site web à s’adapter à chaque type d’appareil : ordinateur, tablette ou smartphone. De la taille de l’écran à l’ergonomie en passant par le design, chaque élément compte.
Le responsive est ainsi une solution intéressante pour développer une application lorsqu’on possède déjà un site web et qu’on veut juste pouvoir le rendre parfaitement accessible sur mobile.
Globalement, le concept est le suivant : le site web responsive possède les particularités du web. D’abord, on peut le trouver sur Google via le SEO et pas dans les stores d’apps. Ensuite, il faut passer par un navigateur et disposer d’une connexion internet.
Il existe de très nombreux outils et techniques pour créer un site responsive, ce qui n’est d’ailleurs pas difficile techniquement et qui nécessite donc peu de ressources. Pourtant, souvent, un bon site web responsive est suffisant.
La PWA, davantage “application” que le site responsive

Vient ensuite, la Progressive Web App (PWA), une sorte de version améliorée du site responsive avec 2 grands atouts supplémentaires :
- L’application peut être utilisée sans connexion internet
- Possible d’installer l’app sur l’écran d'accueil du smartphone et de l’ouvrir en plein écran (avec navigation limitée à l’app)
L’idée d’application web “progressive” désigne le fait que l’utilisateur peut adopter l’utilisation de l’app de manière (justement) progressive : d’abord, on peut l’utiliser comme un site web, puis si on l’apprécie, on peut l’installer sur l’écran d'accueil pour en faire une “vraie” application.
Encore abordable, cette technologie offre de solides atouts qui en font une bonne solution de départ.
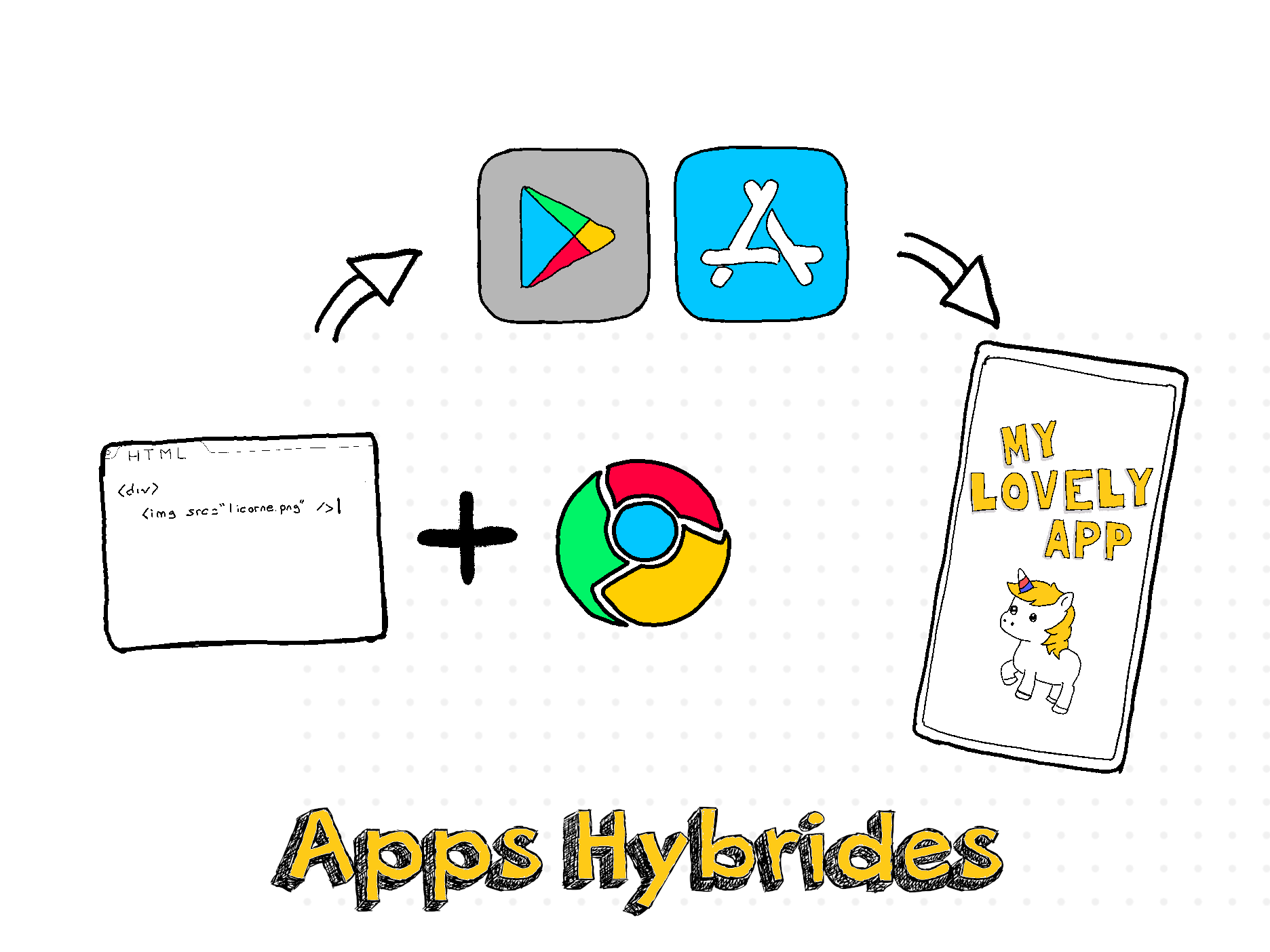
L’application hybride : à mi-chemin entre le web et les apps natives

Passons maintenant à l’hybride, qui consiste à combiner le meilleur des deux mondes que sont le web et les apps natives. La partie spécifique est une page web (comme pour un site responsive ou une PWA), mais pour pouvoir l’installer et la mettre dans les stores on utilise une partie app native… d'où la notion d’hybride.
Cette application mobile est constituée d’un navigateur web qui n'ouvre qu'une seule page, ce qui est considéré comme l’application. On peut la déployer dans les stores (l’App Store et le Google Play Store), ce qui permet aux utilisateurs de la télécharger et de l’installer comme n’importe quelle autre application.
L’expérience utilisateur est similaire à celle d’une app classique et elle peut être utilisée offline, mais elle reste tout de même basée sur du web : nous sommes encore loin de l’expérience et des possibilités du développement natif. Pour mieux comprendre, imaginez que sur une application hybride, un bouton n’est pas un bouton, mais un “dessin web” d’un bouton.
Le développement de l’application en ReactNative / Flutter, au plus proche du natif

Les applications en ReactNative / Flutter sont ce qui se fait de plus proche de la qualité du natif. C’est aussi le dernier échelon qui permet d’avoir le multiplateforme avant, justement, le natif.
Poussée par des géants du web comme Facebook et Google, il s’agit là de la technologie la plus répandue aujourd’hui pour développer des applications mobiles.
Le code est écrit en JavaScript pour ReactNative et en Dart pour Flutter. Ensuite, les parties UI (interface utilisateur) sont gérées par le système en utilisant les composants natifs de chaque plateforme. L'expérience utilisateur est ainsi beaucoup plus fluide et naturelle qu’avec une application hybride (ou les autres solutions web).
Comment choisir votre technologie d’application mobile ?
Il n'existe pas de méthode parfaite, il faut évaluer la technologie de développement d’app au cas par cas. Ici, plusieurs critères entrent en jeu :
- Le type d’utilisation et l’usage de la future application : une fois de temps en temps, en permanence ou entre les 2 ?
- L’existence ou non d’un site internet (responsive ou non)
- Les fonctionnalités requises : notifications, géolocalisation, accès aux capteurs du mobile, etc.
- L’accès aux données mobiles nécessaire
- La stratégie de la marque sur l’internalisation et l’externalisation du développement et de l’évolution de l’application
- …et bien entendu votre budget !
Ces technologies cross-plateformes permettent de ne coder qu’une seule fois puis de lancer l’application à la fois sur iOS et Android.
Dans les prochains articles, nous entrerons dans les détails de chaque solution, avec leurs avantages et leurs inconvénients, afin de vous permettre enfin de choisir la meilleure option pour vos besoins.